
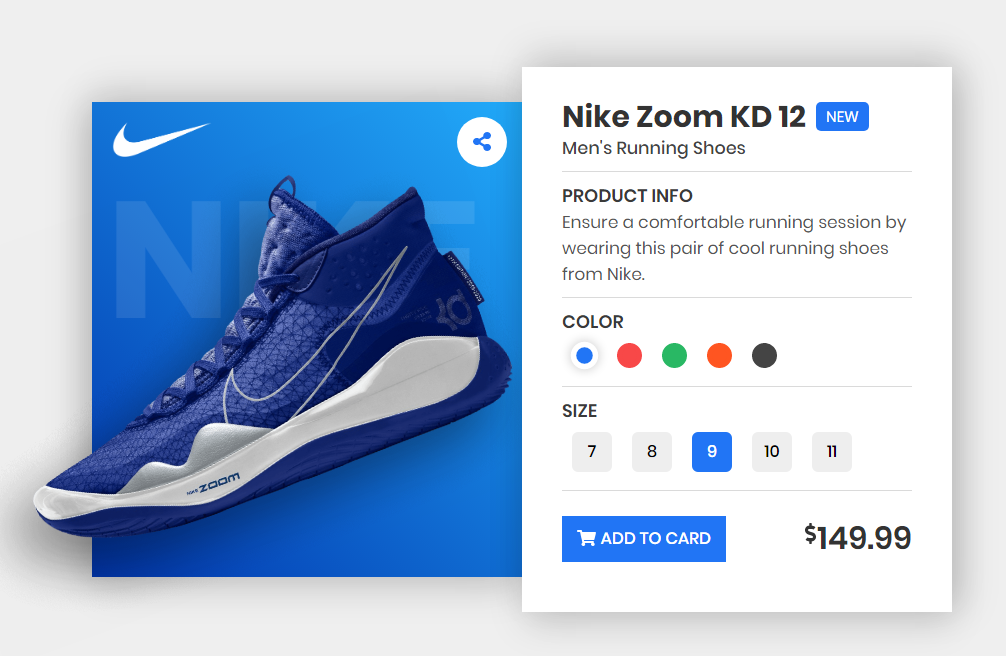
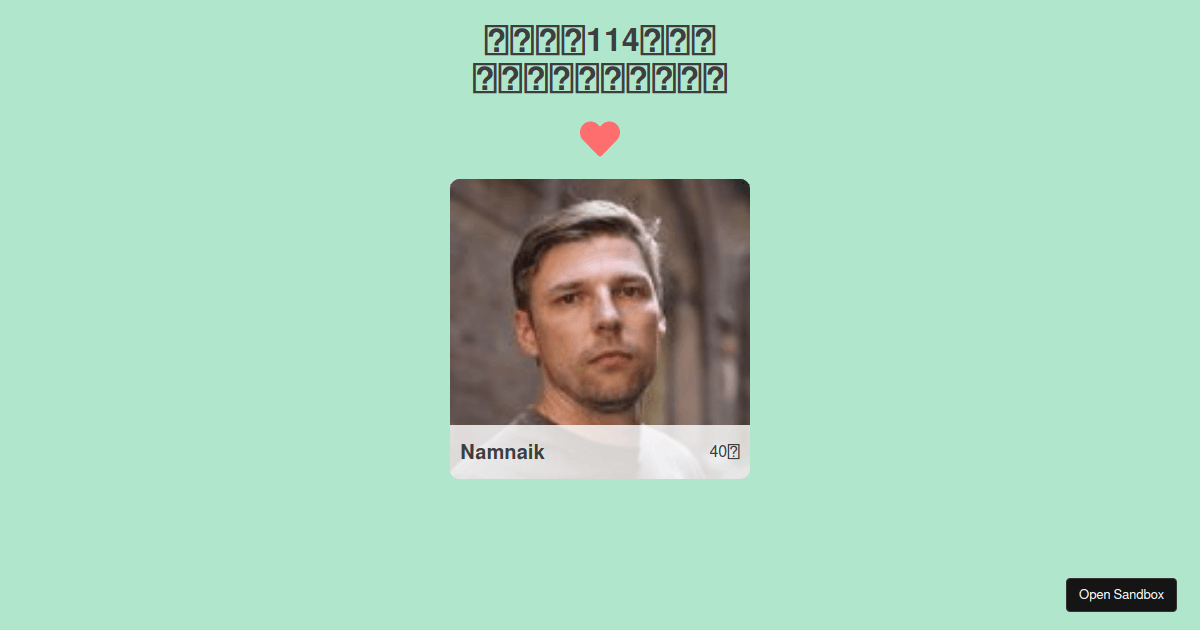
Animated Product Card with the help of React and SCSS
React-swipeable-cards is a flexible react component that lets you build custom interactive cards that can be swipeable. Getting Started Installing npm install react-swipeable-cards --save

React Navigation Swipe Gesture YouTube
Use this online react-swipeable-cards playground to view and fork react-swipeable-cards example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! concretejungle. mens-sana. Tessa00703/Mens-Sana.

ReactJS Swipe Card Snippet CSS CodeLab
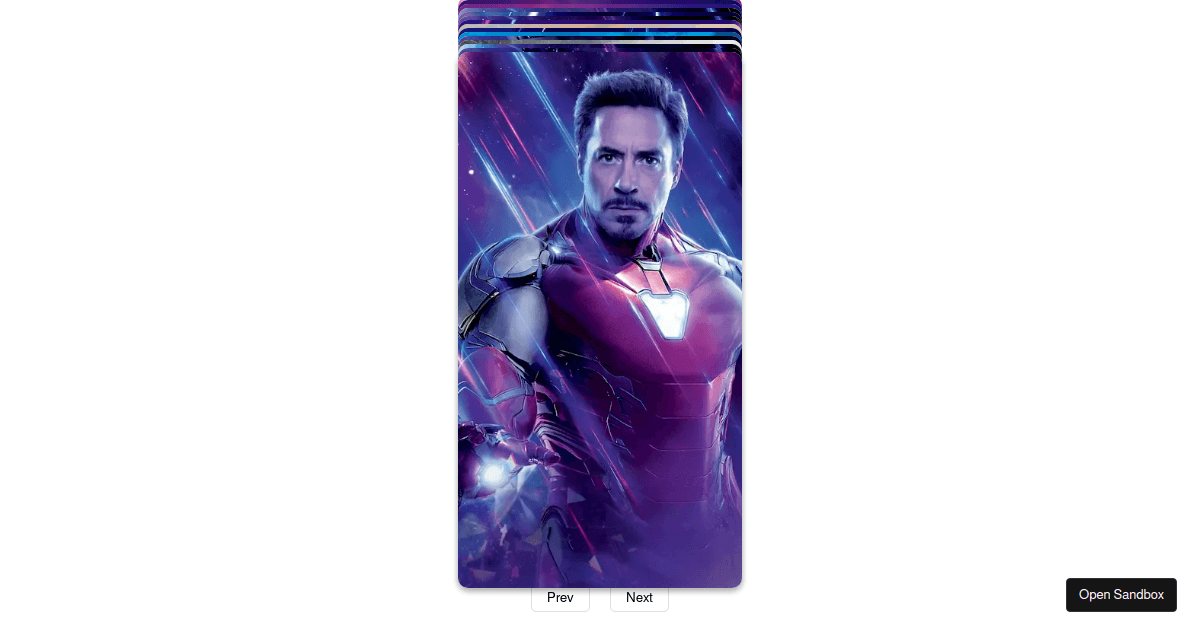
How to build stackable cards in React with react-swipe-card? Ask Question Asked 5 years, 6 months ago Modified 4 months ago Viewed 7k times 5 I'm looking to build a UI with stackable cards, something like: Where there are a dynamic number of cards being the currently active card, and as the top card goes away, cards below is displayed.

reactswipecard examples CodeSandbox
Step 1: Create a React application using the following command. npx create-react-app tinder-swipe Step 2: After creating your project folder i.e. tinder-swipe, move to it using the following command. cd tinder-swipe Step 3: After creating the ReactJS application, Install the framer modules using the following command. npm install framer
GitHub var77/reactnativeswipingcards Swiping cards like tinder cards
Swipe Cards for React Native A package based on @brentvatne 's awesome example. Quick Start npm install --save react-native-swipe-cards Create a module e.g. SwipeCards.js Import it import SwipeCards from './SwipeCards.js' Render it

React swipe cards Codesandbox
1. Plaza del Adelantado, a must-see in La Laguna, Tenerife. First, the Plaza del Adelantado is one of the most popular squares in La Laguna, and is considered a historical, cultural, and social center. It's the perfect place to people-watch, so it's a must-see during your visit to San Cristóbal de La Laguna. 1.

reactswipecard examples CodeSandbox
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.
React Swipe List StackBlitz
Use this online react-swipe-card playground to view and fork react-swipe-card example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! tent-site concretejungle

reactswipeable npm Package Health Analysis Snyk
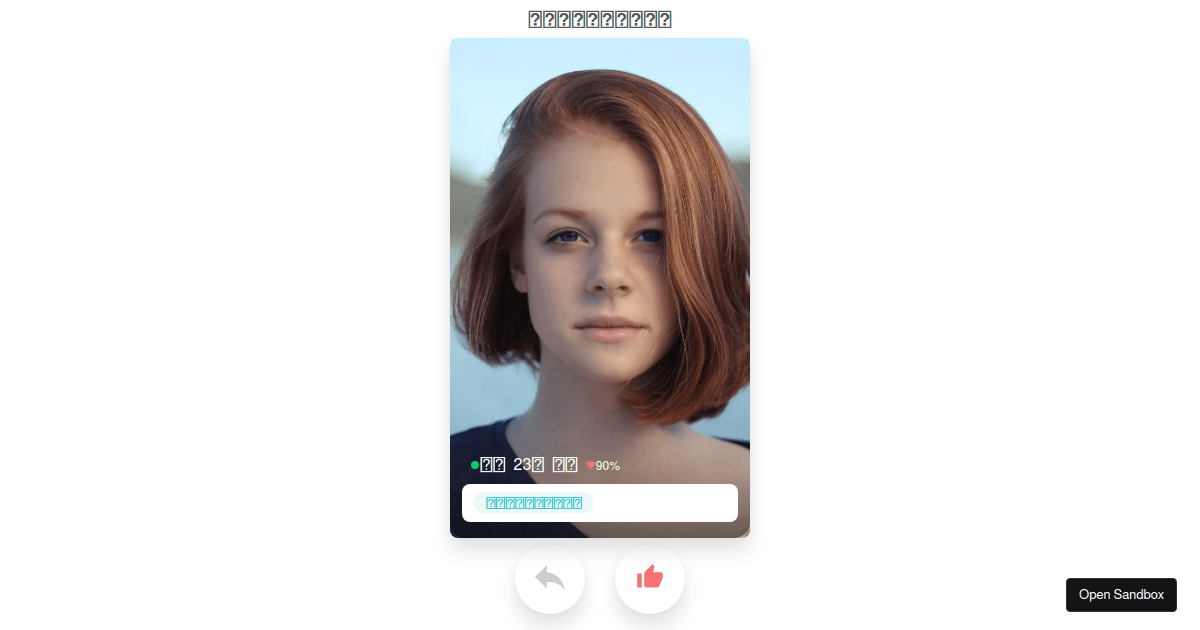
22. 23. .tinder--card {. JS Options. xxxxxxxxxx. }, Experience an interactive Tinder-style swipe card interface with this React-based component. Swipe through a series of thought-provoking questions and.

reactswipe Codesandbox
Quick guide on learning how to build Tinder card swiping in your app using React-Spring and React Use Gesture. Oh, Tinder. Wherefore art thee the bane of our millenial existence, yet we keepeth…

Tinder Card Swipe Feature Using ReactSpring and React Use Gesture by
asked Jan 1, 2018 at 22:26 Rafareino 2,545 1 20 26 Add a comment 3 Answers Sorted by: 10 +100 What you are looking for is a functional stateless component, the below code

othlotechreactswipecard Codesandbox
React swipe event handler hook Github Pages Demo Api Use the hook and set your swipe (d) handlers. const handlers = useSwipeable({ onSwiped: (eventData) => console.log("User Swiped!", eventData),. config, }); return

How to Build React Native Swipe Cards Inspired by Tinder Instamobile
React swipeable cards Explore this online React swipe cards sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with this pre-built solution.

React Card Component HTML5/CSS3 Swipe Card Syncfusion
Playa Chica is centrally located in Puerto Santiago, accessible from the promenade and close to the fishing docks. Locals also call it Playa El Puertito, because from the beach you have a view towards the Fishermen's Harbour (Muelle de los Pescadores). Due to its location, the beach is also known as Playa de Puerto Santiago, after the name of.

Make Swipe Button in React Native for Android and iOS
In today's article, we are going to make a Tinder-like card swiper component in React Native. The card swiper component provides an amazing look and feels to display information. I hope you are not new to React Native because we have already discussed how to setup React Native and other stuff in previous tutorials.

15 Best React Carousel Component Libraries in 2023
See all. Sign in to get trip updates and message other travelers. to get trip updates and message other travelers.